こんにちは。「ブログで数式を使いたい!きれいに表示したい!けど、面倒な設定は嫌だな…」
今回はそんな方にぴったりの、簡単に数式を導入できる【Simple Mathjax】というプラグインを紹介していきます。
実際にSimple Mathjaxを使ってたくさん数式を書いたページが見たい方はこちら
Simple Mathjaxとは
wordpressで数式をきれいに表示してくれるプラグインであり、他のプラグインに比べて設定や使い方がシンプルで分かりやすいのが特徴です。
Simple Mathjaxの導入方法
インストール
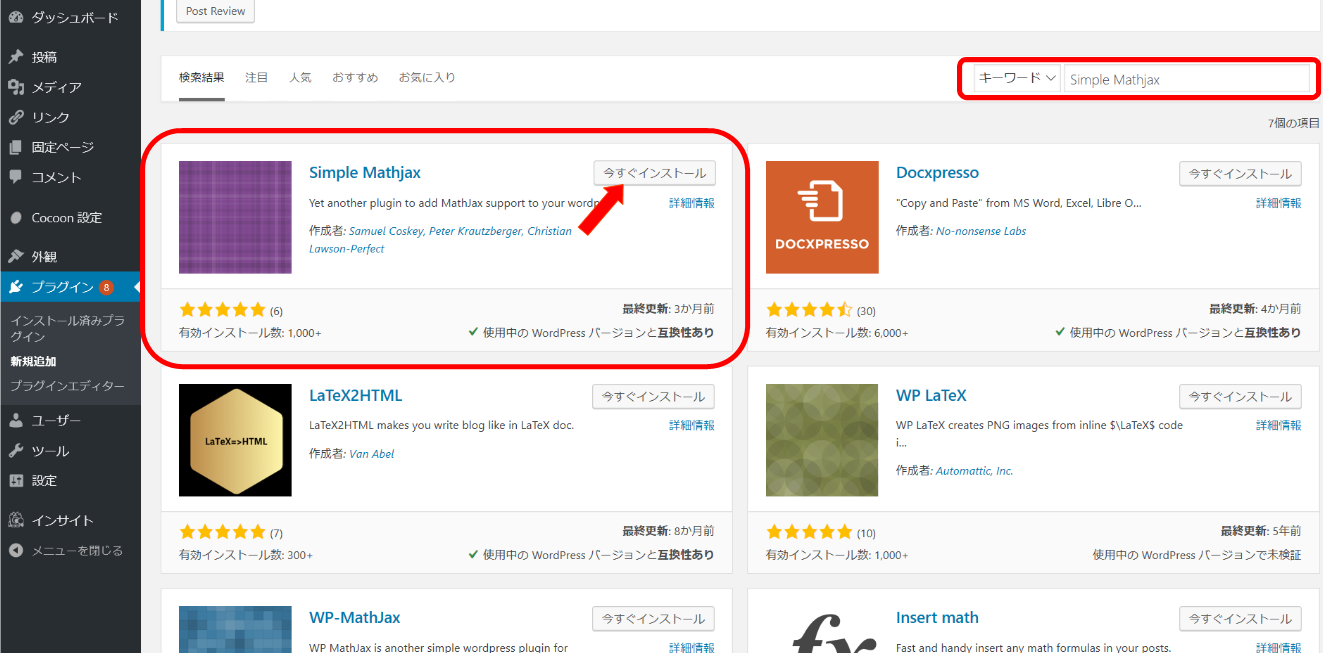
まず、wordpressの管理画面で「プラグイン」→「新規追加」の画面で「Simple Mathjax」と入力します。
そして、画像の赤矢印の「今すぐインストール」を押すと自動的にインストールされます。

有効化
インストールが終わったら、プラグインを有効化します。
Simple Mathjaxの有効化を押すと設定は完了です。

Simple Mathjaxの使い方
文章は普段通りWordPressの投稿画面で記事を書いてください。
※数式化を避けるために、本記事では’$’や’\’を太字で記述していますがその必要はないです。
数式を記述する場合
数式を記述したいときは、$$数式$$の形で記述すると、きれいに数式を表示できます。
例えば、$$x+y=z$$と書くと
$$x+y=z$$
こんな感じになります。
文中に数式を記述する場合
文中に数式を記述したいときは、\(数式\)と書くと表示できます。
例えば、初期条件より\(x(0)=0\)より と書くと
初期条件より\(x(0)=0\)より
こんな感じになります。
よく使うコード一覧
分数
| \frac{分子}{分母} | $$\frac{分子}{分母}$$ |
| \frac{分子2}{\frac{分子1}{分母}} | $$\frac{分子2}{\frac{分子1}{分母}}$$ |
べき根
| \sqrt[n]{数値} | $$\sqrt[n]{数値}$$ |
指数
| 数値^{指数} | $$数値^{指数}$$ |
絶対値
| |数値| | $$|数値|$$ |
| \|数値\| | $$\|数値\|$$ |
積分(範囲なし)
| \int | $$\int$$ |
積分(範囲あり)
| \int_{0}^{\infty} | $$\int_{0}^{\infty}$$ |
| [数式]_{0}^{\infty} | $$[数式]_{0}^{\infty}$$ |
三角関数
\sin,\cos,\tanとコードがありますが角度の部分に値を入れると表示バグ?が起こるため三角関数部分だけ字体を変える方法を紹介します。
| \mathrm{sin}x | $$\mathrm{sin}x$$ |
| \mathrm{cos}x | $$\mathrm{cos}x$$ |
| \mathrm{tan}x | $$\mathrm{tan}x$$ |
総和
| \sum_{下限}^{上限} | $$\sum_{下限}^{上限}$$ |
その記号
| \pm | $$\pm$$ |
| \mp | $$\mp$$ |
| \cdot | $$\cdot$$ |
| \times | $$\times$$ |
| \div | $$\div$$ |
| \cap | $$\cap$$ |
| \cup | $$\cup$$ |
| \iint | $$\iint$$ |
| \iiint | $$\iiint$$ |
| \oint | $$\oint$$ |
| \alpha | $$\alpha$$ |
| \beta | $$\beta$$ |
| \gamma | $$\gamma$$ |
| \delta | $$\delta$$ |
| \epsilon | $$\epsilon$$ |
| \zeta | $$\zeta$$ |
| \eta | $$\eta$$ |
| \theta | $$\theta$$ |
| \iota | $$\iota$$ |
| \kappa | $$\kappa$$ |
| \lambda | $$\lambda$$ |
| \mu | $$\mu$$ |
| \nu | $$\nu$$ |
| \xi | $$\xi$$ |
| \omicron | $$\omicron$$ |
| \pi | $$\pi$$ |
| \rho | $$\rho$$ |
| \sigma | $$\sigma$$ |
| \tau | $$\tau$$ |
| \upsilon | $$\upsilon$$ |
| \phi | $$\phi$$ |
| \chi | $$\chi$$ |
| \psi | $$\psi$$ |
| \omega | $$\omega$$ |
| \lt | $$\lt$$ |
| \gt | $$\gt$$ |
| \le | $$\le$$ |
| \ge | $$\ge$$ |
| \equiv | $$\equiv$$ |
| \approx | $$\approx$$ |
| \neq | $$\neq$$ |
| \partial | $$\partial$$ |
| \therefore | $$\therefore$$ |
| \because | $$\because$$ |
たくさん数式を書こう!
いかがだったでしょうか?設定も使い方も簡単でしたよね!
この表現いけるかな?と思ってやると案外うまくいったりしますので、ぜひ色々試してみてください。



コメント